Winning Strategies for CS:GO Enthusiasts
Explore the latest tips and tricks to elevate your CS:GO gameplay.
Responsive Web Design: The Chameleon of the Internet
Discover how responsive web design adapts like a chameleon, transforming user experiences across devices! Don't miss these essential tips!
What is Responsive Web Design and Why Does It Matter?
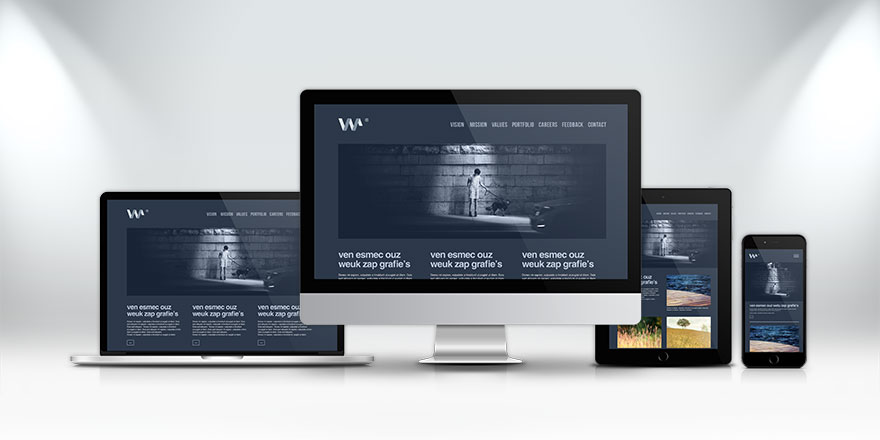
Responsive web design is an approach to web development that ensures a website functions seamlessly across various devices, including desktops, tablets, and smartphones. By employing flexible grids, layouts, images, and CSS media queries, responsive design allows a website to adapt its content and visual elements based on the screen size. This adaptability not only improves user experience but also enhances accessibility, making it easier for visitors to navigate your site, regardless of their device.
Understanding why responsive web design matters is crucial for businesses and bloggers alike. First and foremost, Google prioritizes mobile-friendly websites in its search rankings, meaning responsive design is essential for SEO. Additionally, a well-structured responsive site can result in lower bounce rates, improved engagement, and higher conversion rates. In a world where users expect fast-loading, aesthetically pleasing sites on any device, embracing responsive web design is no longer optional; it's a necessity.

The Key Principles of Responsive Web Design: A Comprehensive Guide
Responsive web design is an approach that enables websites to adapt seamlessly to various screen sizes and devices. This flexibility is crucial in today's digital landscape, where users access content on smartphones, tablets, and desktops alike. The key principles of responsive web design focus on fluid grids, flexible images, and media queries. By implementing a fluid grid layout, designers can create a structure that scales proportionally, ensuring that elements resize in relation to one another. This eliminates the need for users to zoom in or scroll horizontally, enhancing the overall user experience.
Another essential principle of responsive web design is the use of media queries. These allow for the application of specific CSS styles based on the device's characteristics, such as its width or orientation. By incorporating media queries, designers can optimize the layout, font sizes, and images for different devices. Additionally, it’s important to utilize flexible images that can resize within their containers, preventing distortion and ensuring that high-quality visuals are maintained across devices. When combined, these principles create a cohesive and user-friendly experience that increases engagement and improves search engine rankings.
How to Create a Responsive Website: Essential Tips and Best Practices
Creating a responsive website is essential in today’s digital landscape, where users access content from various devices with different screen sizes. To start, you should employ a fluid grid layout, which allows elements to resize proportionally instead of fixed dimensions. This ensures your content looks great on mobile, tablet, and desktop devices. Additionally, using CSS media queries can help you apply specific styles based on the user's device. By targeting screen widths and adjusting your design accordingly, you can enhance user experience and improve engagement.
Another vital aspect is to prioritize mobile-first design. This means designing your website for the smallest screens first and gradually adding features for larger devices. Keeping load times in mind is also crucial; optimize images and reduce unnecessary scripts to ensure a fast browsing experience. Lastly, always test your website’s responsiveness across different devices and browsers. Utilize tools like Google’s Mobile-Friendly Test to ensure your site meets best practices for mobile optimization. By following these essential tips, you can create a responsive website that effectively meets the needs of all users.